Coffee Chaos
A short Twine-produced barista simulator.
Time Frame: 3/1/22-3/18/22 (~3 weeks)
Skills:
- Game Development
- Game Design
- HTML/CSS
- Javascript
Tools: Twine, Procreate, & Illustrator
Skills:
- Game Development
- Game Design
- HTML/CSS
- Javascript
Tools: Twine, Procreate, & Illustrator
For the final project for ENGL M138.2: Gaming Experiments and Multimedia Scripting at UCLA, I created a short visual novel game using Twine based on my experience being a barista at a corporate coffee chain.
Design Phase
Mechanics - Pathing
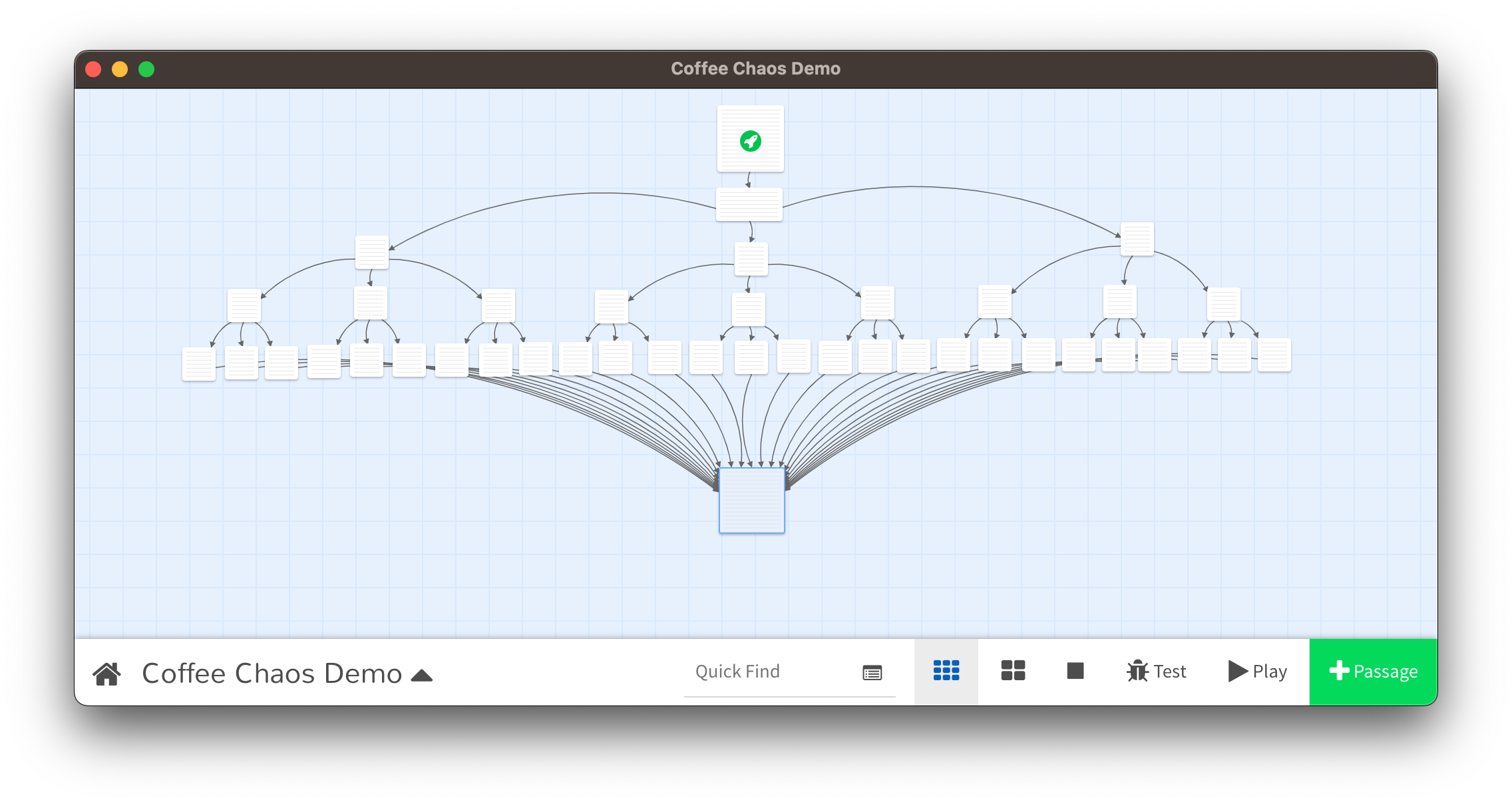
The game is built on Twine so it is a simple point and click visual novel. You will start over if you make a mistake. The story works as paths that can loop, move forward, and end the game
Building paths in the software
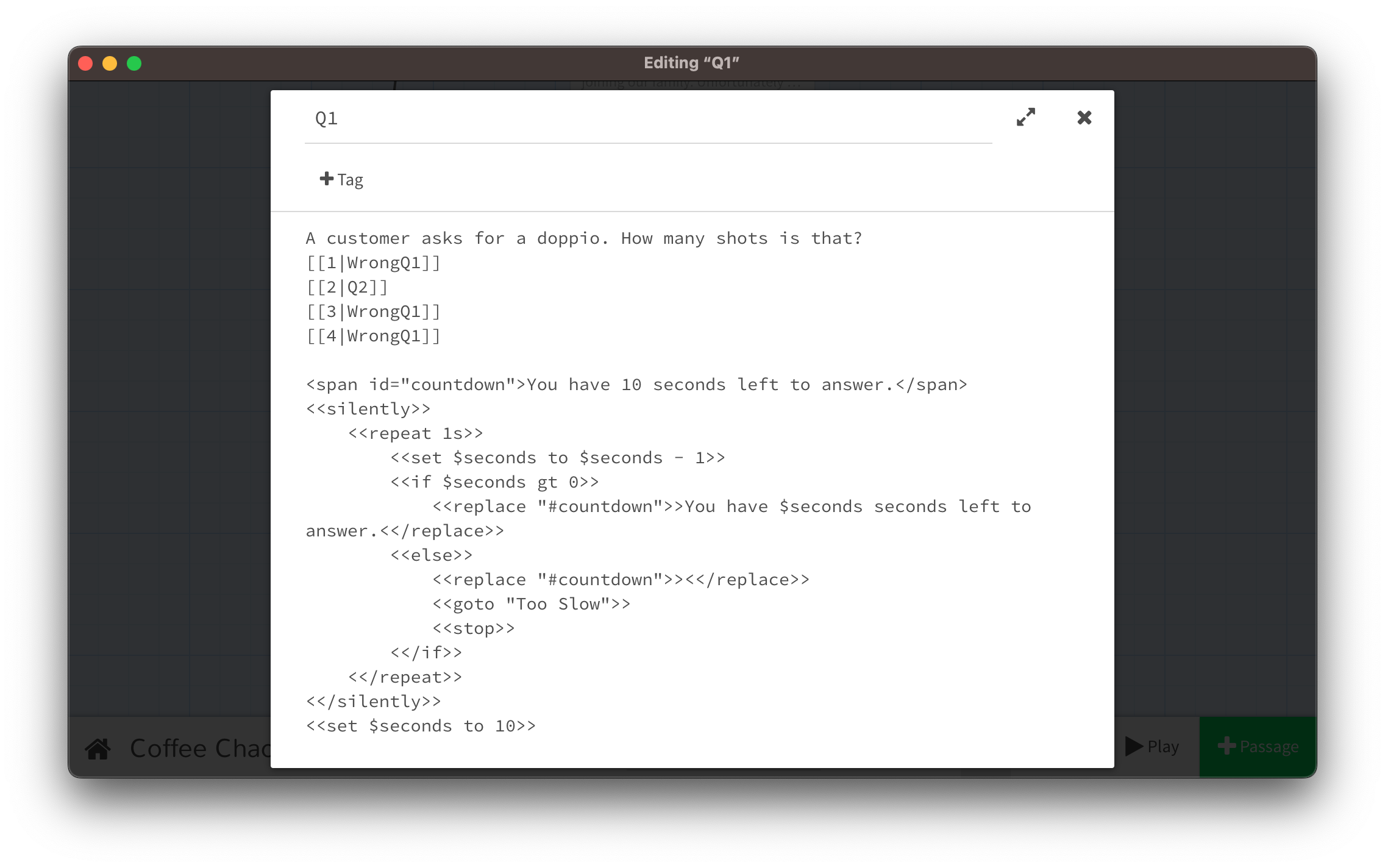
Mechanics - Timer
To simulate the fast paced environment of a cafe, a timer was implemented. Inspired by the timer used in the Twine game Queers in Love at the End of the World.
Example Code

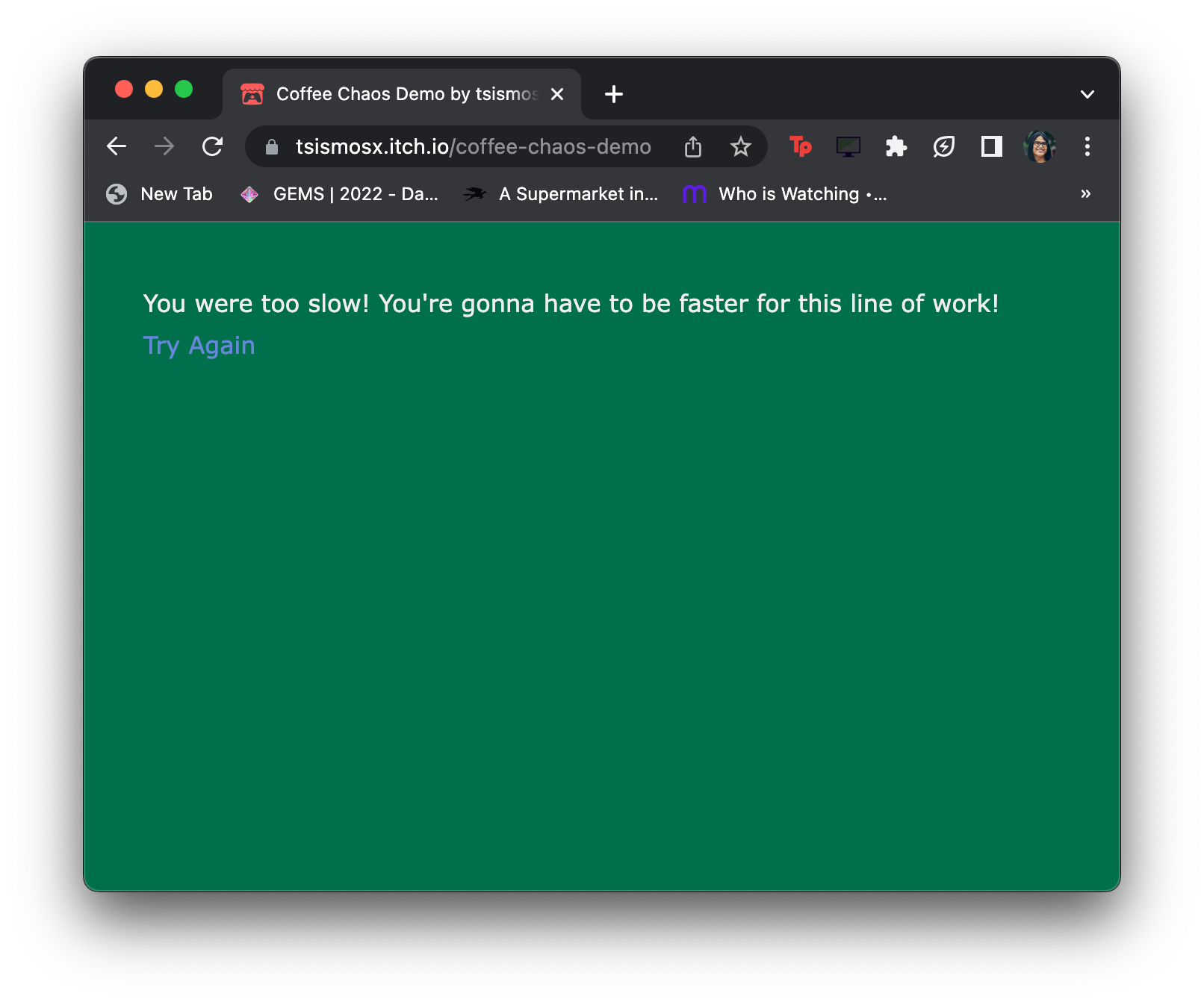
How it looks in-game

Failing to reach time
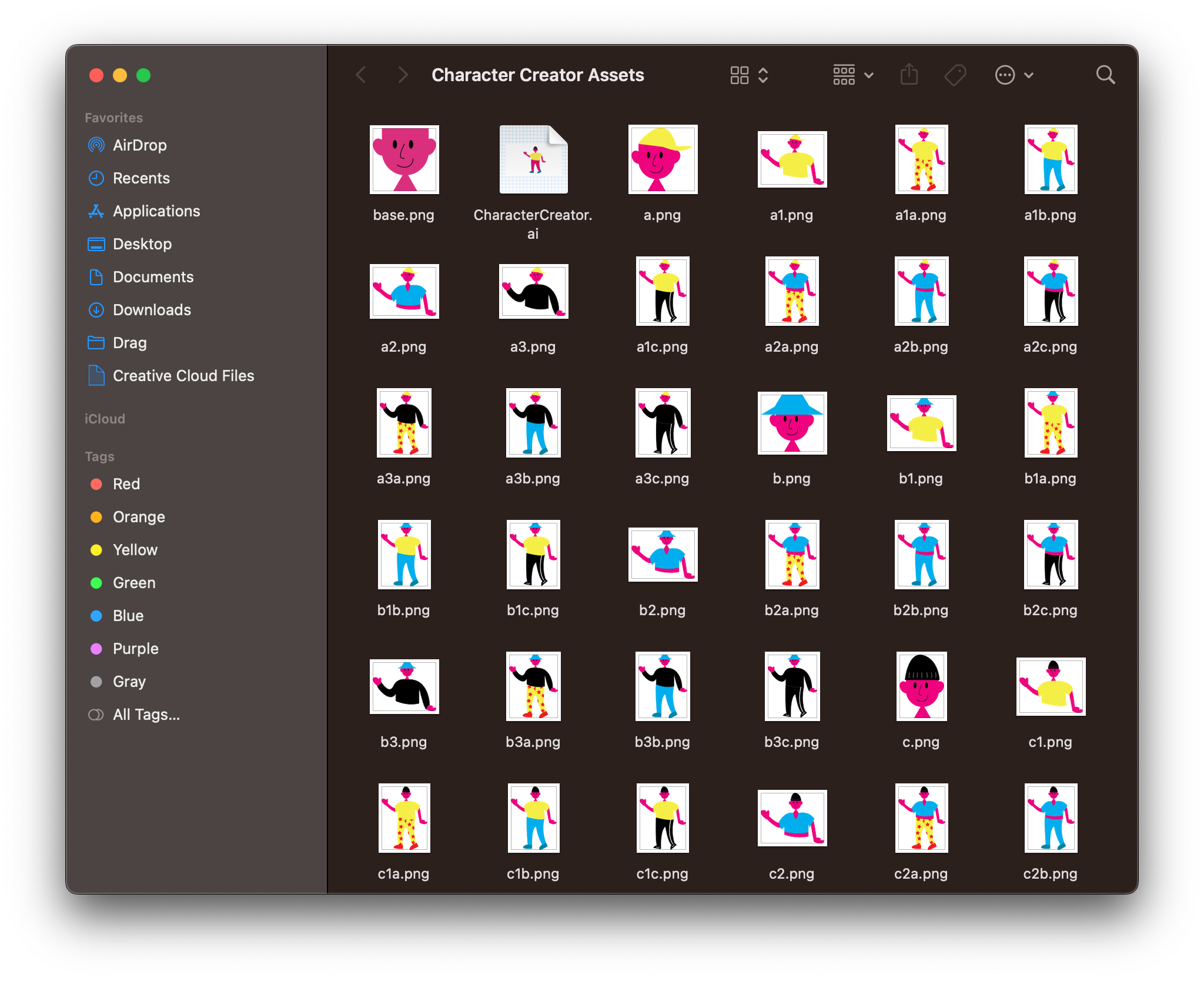
Creating Art Assets
Inspired by the look of Corporate Memphis for the character creator.



Playtesting
Friends provided feedback:- Simulated the experience for users who were baristas and illuminated the experience to those who weren’t.
- They enjoyed the character creator and spotted the art style easily.
- All pathways led to its proper target, but some typos had to be corrected.