Love Letter App
An application designed on the Apple WatchOS to take an ECG and heart rate to send to a loved one.![]()
Brief: While studying microinteractions, we were asked to design a task execution on a smart watch platform. We were to either choose from a list that included checking the time or weather, creating voice calls, and more OR choose our own task. I opted for my own task.
Time Frame: Spring 2023 (4 weeks)
Skills:
- Motion Graphics
- UI/UX
- Design Research
Tools: Figma, WatchOS, Apple Watch
Time Frame: Spring 2023 (4 weeks)
Skills:
- Motion Graphics
- UI/UX
- Design Research
Tools: Figma, WatchOS, Apple Watch
Research
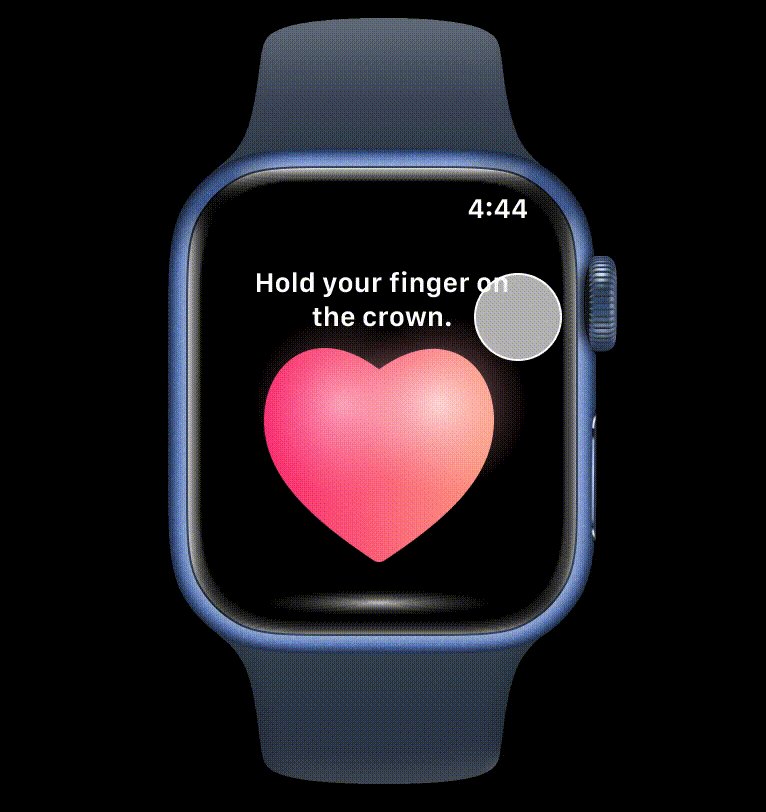
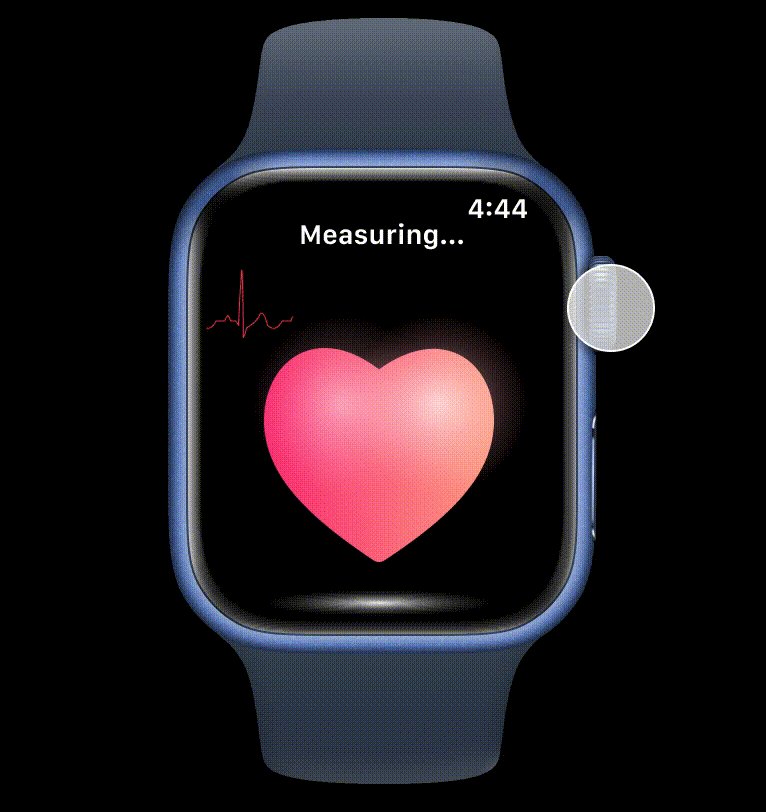
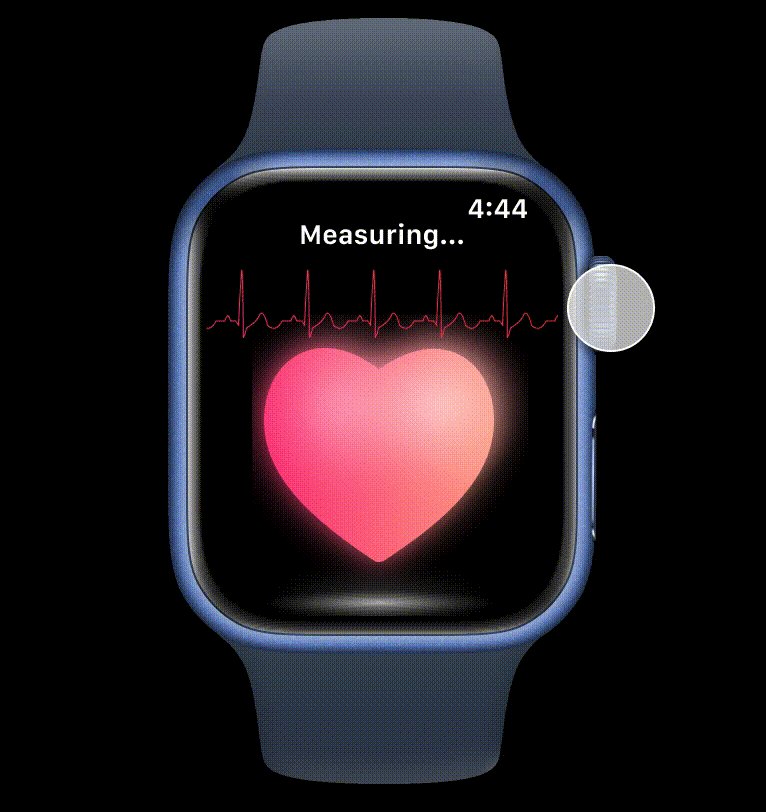
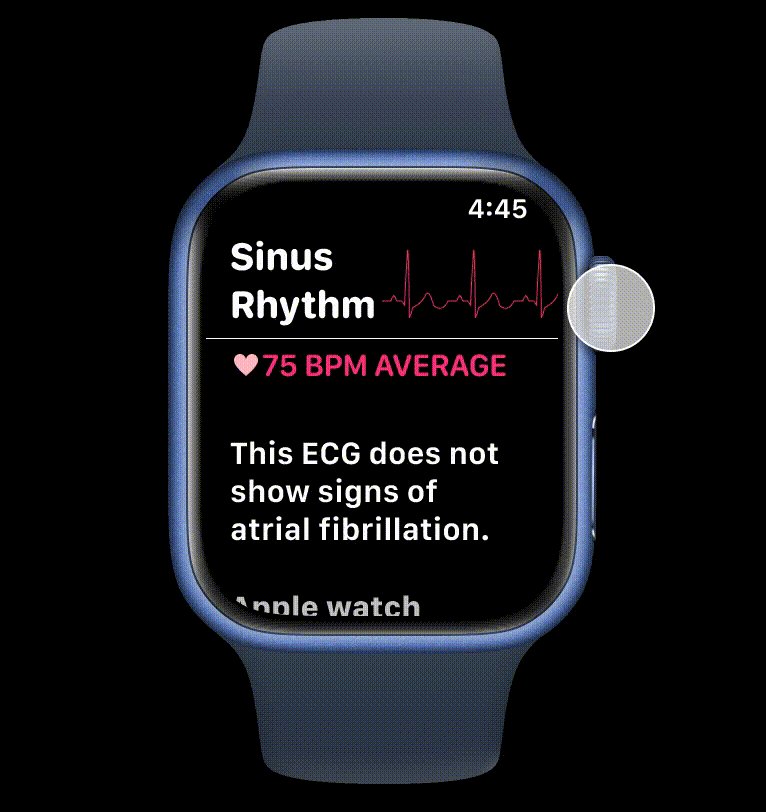
I decided my project would be on an Apple Watch because a friend of mine has one. I was particularly drawn to the cardiovascular apps. I decided to make a task that would use these functions to send a love letter.

Design
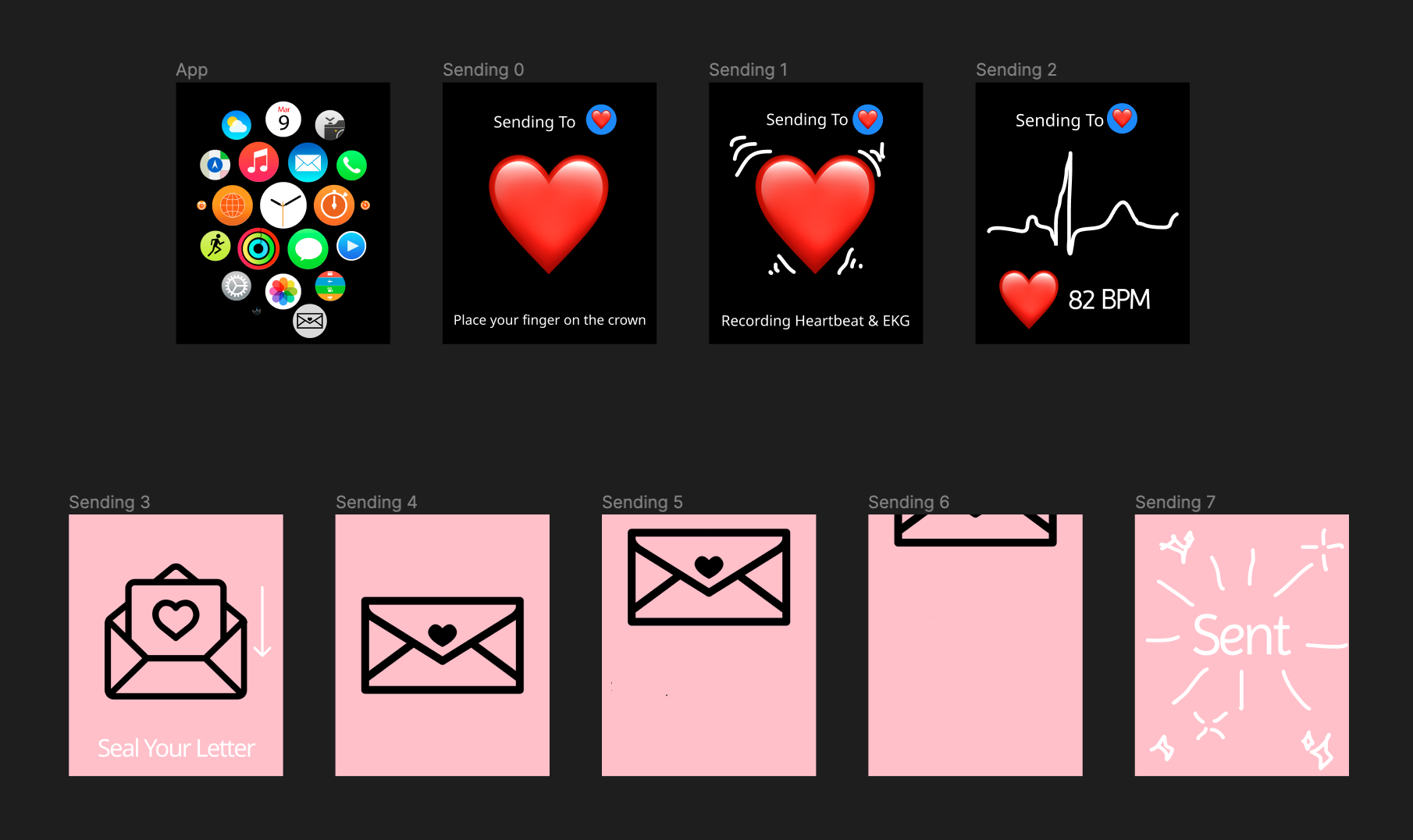
First Draft

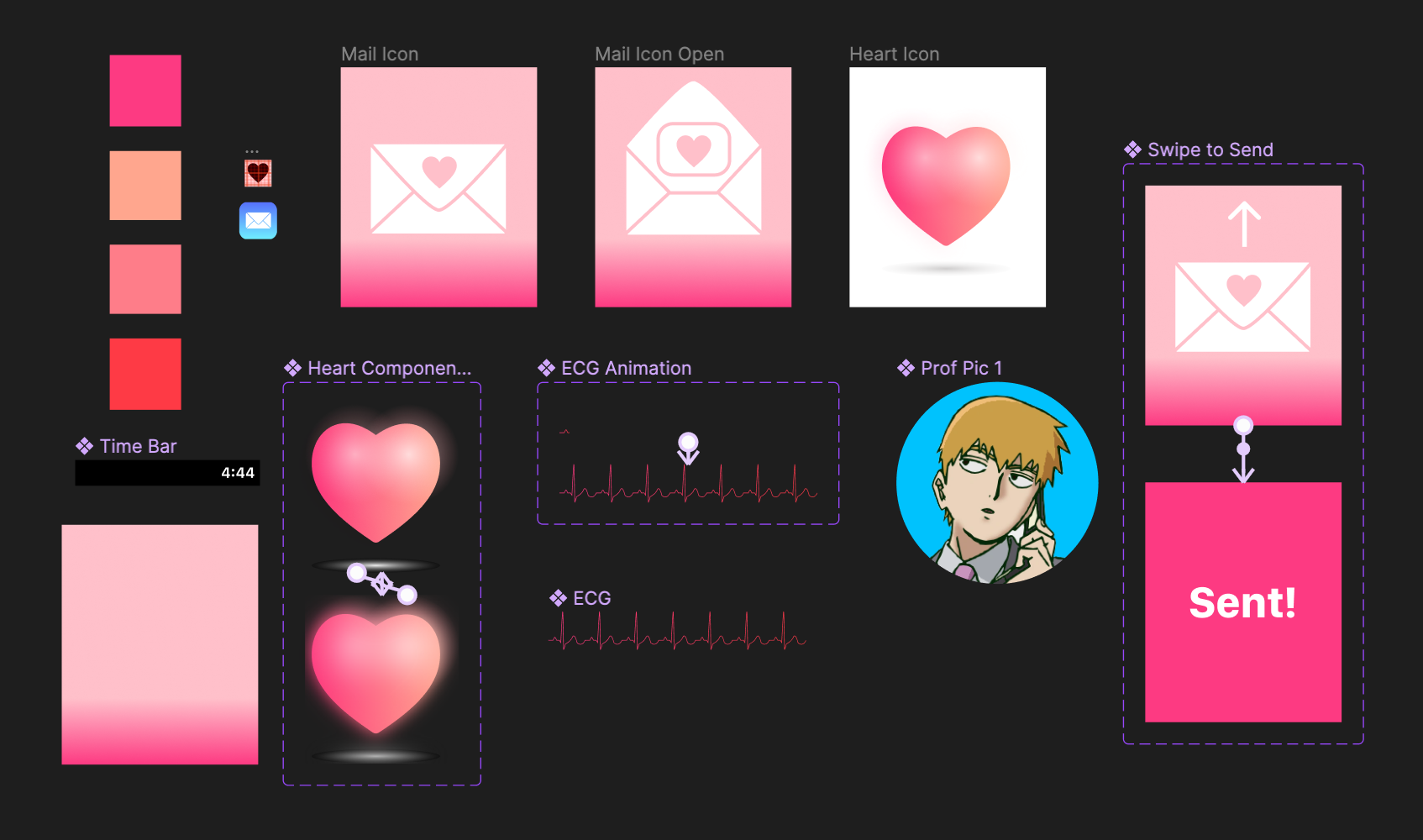
Styling

Features
The microinteractions built for the Heart Rate and ECG apps feature unique motion graphics, so I wanted to do the same. The original brief was focused on redesigning an existing task execution, but with the support of my professor I blended these two task executions together into one unique function/app altogether. Additionally, I wanted to simulate the closing and sending of an envelope with swiping as it felt the most natural and intuitive.